flutter를 공부하기 위해 온라인 강의를 큰 마음 먹고 구매했지만, 많이 후회중이다..
사악한 가격에 비해 퀄리티가 너무 없다! 정말 없다! 코드 복붙! 설명 없음!
그래서 다른것을 참고하여 공부해야겠다고 마음 먹었고, 유튜브를 보던중에 너무 유익한 채널을 알게 되었다!
' 코딩셰프 ' 라고 flutter 과정을 수준에 맞춰서 체계적으로 알려주시는데.......... 너무 너무 좋은 강의이다!
이런 영상들을 돈 받고 봐야하는데 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
아무튼! 코딩셰프님의 순한맛 시즌 2-1 '플러터 온보딩 스크린'의 영상을 보고, 공부한 내용을 기록하고자 한다.
START
↓
Main 메서드 아래 부분을 모두 지운 뒤
1.
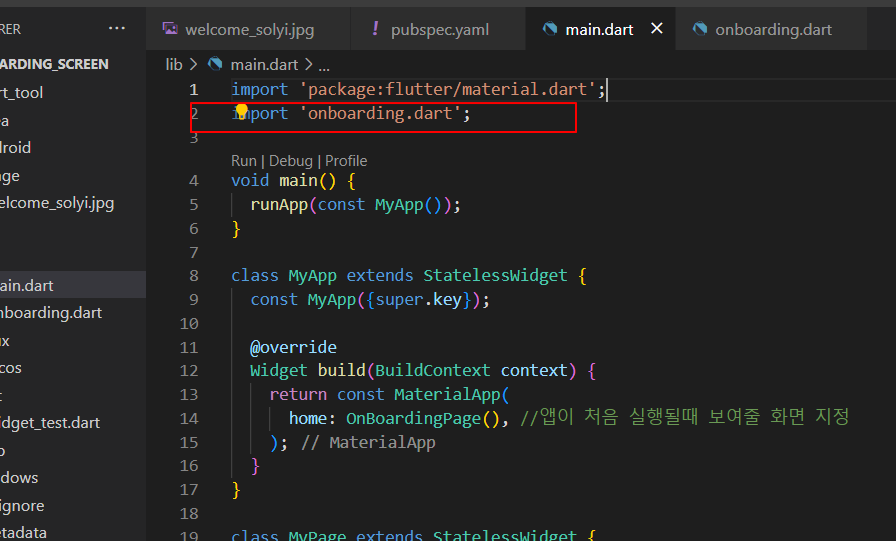
MyApp 위젯을 생성한다.(stl)
Container 위젯 대신에 MaterialApp을 리턴 시킨다.
MaterialApp 안에는 home argument만 불러오고 home argument안에서는 OnBoardingPage 위젯 불러오기.
home argument 역할 : 앱이 처음 실행될때 보여질 화면을 지정해준다.
2.
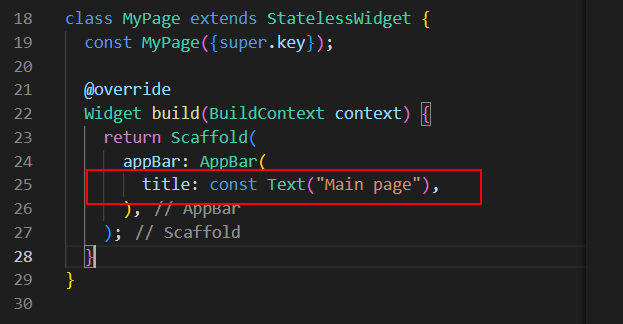
MyPage 위젯을 생성한다.(stl)

Text 위젯 앞에 const 키워드를 붙인 이유는 플러터가 2.5버전으로 업데이트되면서 static 데이터를 사용하는 위젯 앞에는 const 키워드를 추가 하도록 바뀌었다. const 안쓰면 노란색 밑줄이 생긴다. 화면이 리빌드 될때 const가 붙은 위젯은 리빌드 하지 않고 재사용한다. 앱을 통 틀어서 앱을 리빌드하지 않고 재사용한다면 성능이나 효율성, 안정성에 도움이 된다.그리고 static 위젯 구분이 가능하다.
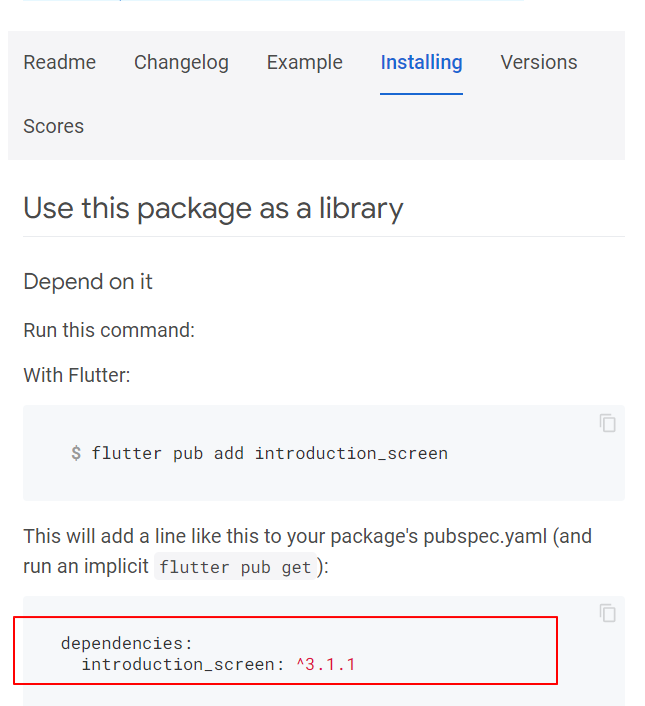
3.외부 패키지 사용하기
https://pub.dev/packages/introduction_screen
introduction_screen | Flutter Package
Introduction/Onboarding package for flutter app with some customizations possibilities
pub.dev

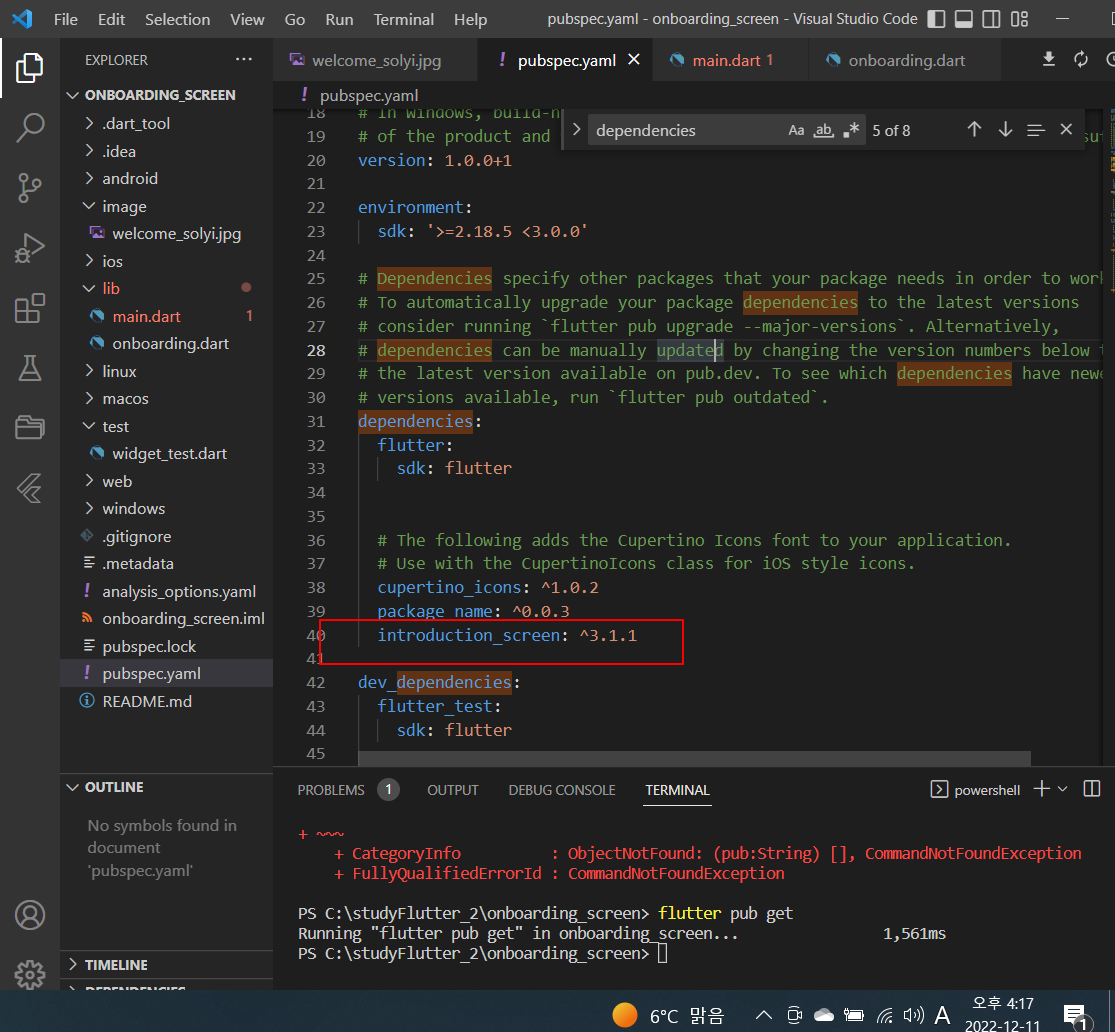
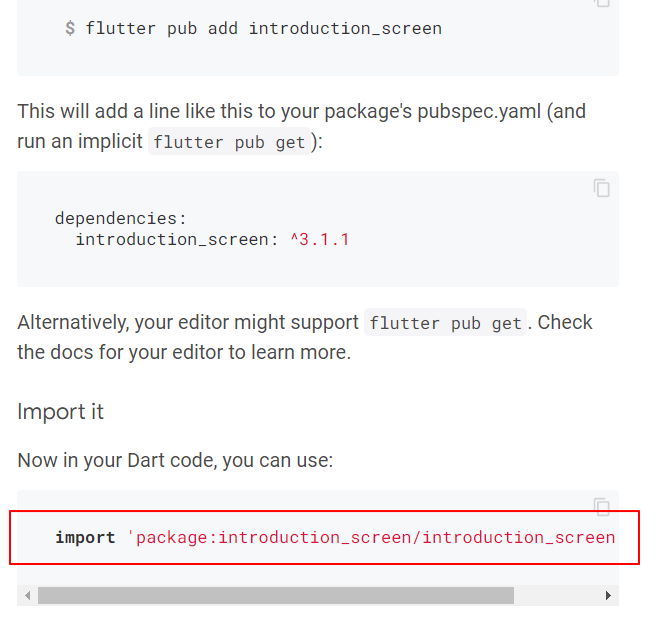
pubspec.yaml 파일에 디펜던시를 설치한다.

인덴트 주의해서 추가해주고, pub get 버튼 클릭하기!

복사해서 상단에 붙여넣기(임폴트 해주기)
다시 main.dart로 돌아와서 onboarding.dart 임폴트 !

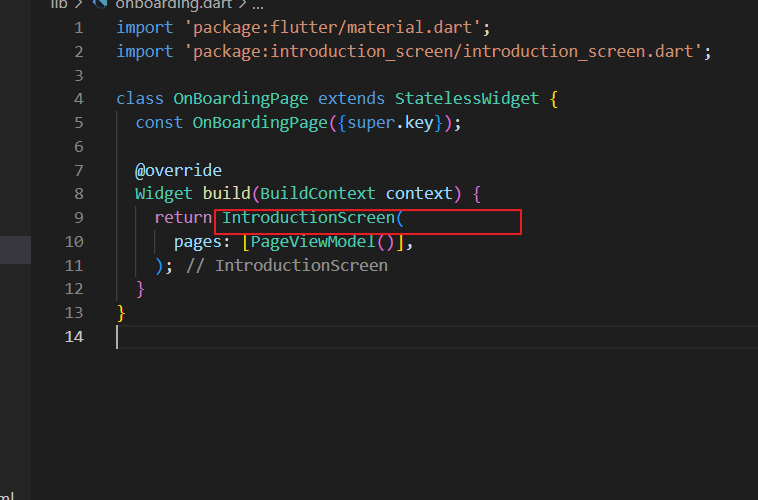
다시 onboarding.dart로 돌아오면 IntroductionScreen 사용 가능

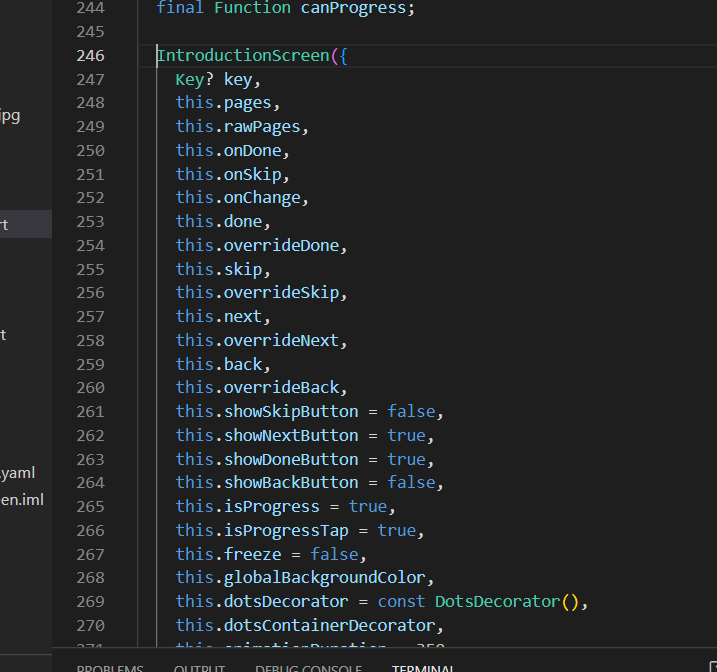
위젯 안에는 아래와 같은 것들이 사용가능하다.

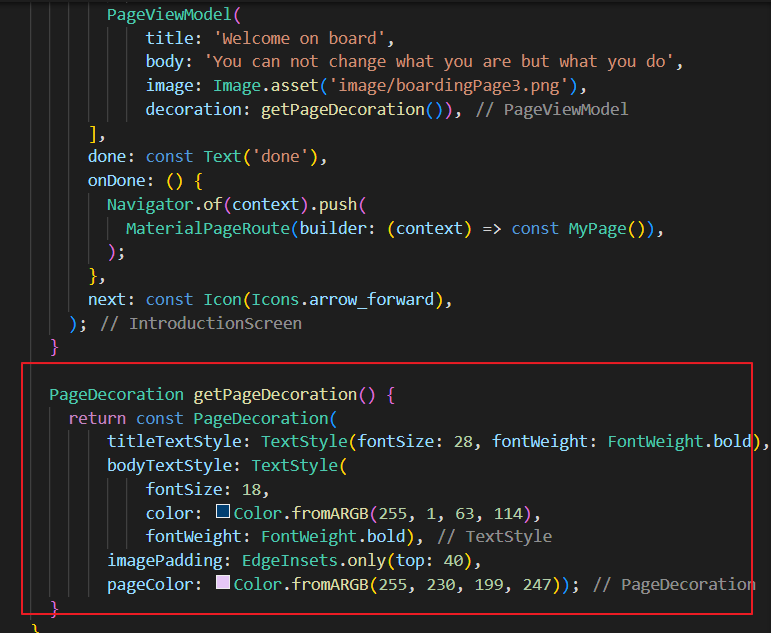
4.
PageDecoration 타입을 가지는 getPageDecoration 메서드 만들기!
그냥 하드 코딩으로 해도 되지만, 여러번 같은 코드를 입력해줘야하기 때문에 비효율적임!
메서드를 작성해주고, 필요한 부분에 호출!